Blog

What about documentation?
As most of us know, coding is a busy business. New ideas, feature requests, crucial hotfixes, standard bugfixes and a number of other issues pile up in addition to planned projects and sprints. Therefore, when developing an API for your own use, you are usually satisfied once you get it to work the way you want, and move on to the next pressing thing to do. After all, we are using our own API, why should we bother with systematic specification and documentation of the features we know and are able to check from the source code whenever we want? This process often results in APIs that are open in theory, but not in practice, as they may be too obscure for the average developer to approach and start using by themselves.
Obviously, then, the end user of any of our APIs will often find the API documentation sorely lacking, as more often than not it is not what we focus on during development. Our aim is to make APIs as simple and elegant as possible - we do depend on them ourselves - but once we are intimately familiar with an API, it becomes more and more difficult to approach it as an outsider.
How do I locate the API that has the specific data I need? What does the API entry page look like? Are the resources the API offers named sensibly and intelligibly? Which endpoints should I focus on, and what do the obscure fields therein actually mean? How can I filter the returned data? These are all important questions that are often forgotten by us, the API developers, too used to the quirks of each API. To level the playing field a little and make our open APIs more approachable, Helsinki Region Infoshare and HelDev organized an informal get-together to focus on the issue of API documentation. Our aim was to gather external developers to give their views on what is sufficient API documentation, what would be nice to have, and what is superfluous.
Starting out, the audience was asked to try out and find information on local events on their own, armed with the knowledge that there should be an API called Linkedevents that does the job. After ten to fifteen minutes of general confusion and head-scratching, comments were collected from the audience on the approachability of said API. In general, the comments can be divided in two groups, depending on the programming expertise of the user.
To the seasoned programmer, the HTML interface of an API seemed straightforward, events were successfully located and perused, and the API in general was considered to be self-documenting in this sense. However, filtering features as well as getting more details on event categories (How do I get a list of all music events?) were not clearly documented. As this is an event API, an example like that should definitely be included in the documentation. Also, the full documentation of the API was not found easily, perhaps not at all. Therefore, the front page of each API should definitely be clear on a) what is the most important endpoint and use case of the API, and b) where to find the whole Swagger documentation to peruse.
To the less technical audience, an open REST API appears very much an exotic beast not to be made sense of, and is far from self-documenting. Not everybody enjoys communicating in JSON. Granted, some programming expertise is to be expected from people who want to use a REST API, but nevertheless the API front page should contain a more legible explanation on how to approach the API. Some pointers into the meaning of the most popular endpoints and the most important fields would do much good.
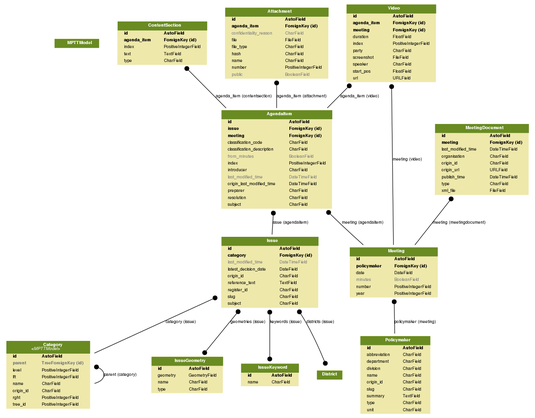
To help the audience, the Helsinki software development team then gave an overview of the current state of affairs. Yours truly discussed the basic idea of an open API in the context of Linked Events, Ville Koivunen detailed our various APIs and equally varied ways of documenting them, and Timo Tuominen took a look into the future, with perhaps a more narrative way of documenting an API. While the more experienced programmer may not need a tutorial into each and every REST API, such a tutorial would go a long way in displaying the most important use cases of an API in a simple fashion. Presented together with a simplified schematic of the contents of the API, with the most important resources highlighted, this should make approaching even complex datasets that much easier.
A final issue, then, is the discoverability of the API along with the documentation. A complete Swagger spec won't do much good if it cannot be found when browsing the API, and a tutorial doesn't help if the API user doesn't find the tutorial. Therefore, all three should be as closely knit together as possible. We are yet unsure what is the best way to go forward; the browsable HTML API is in my view the best location to present code examples so that they will be noticed. However, the fact that the Swagger UI essentially presents another way to test out the API means that we cannot rely on everybody locating the browsable API. Hence, a clear listing of the information and documentation available should be included on all pages related to an API.
Our work is far from finished, but we will take some time off from pressing projects by the end of the year, to focus on simplifying our documentation practices. Hopefully, this will result in improved and more uniform views on our most important APIs, with clear examples on what each API is for and how to use it.
As always, us coders are most easily approached on our Gitter channel whenever you, dear developers, have problems with our documentation, suggestions, or improvements, so don't hesitate to contact us!